发送邮件后撤回或替换邮件
邮件作为工作中必要的沟通工具,每次在发送邮件时都需要谨慎。但是不可避免的,我们有时候还是会发送收件人,或者是邮件主体中有错误。
这时候,我们可以借助outlook的撤回或者是替换邮件功能。
- 只适用于发件人和收件人都是Outlook
- 只适用于收件人未查看邮件,及只能撤回或者替换收件人未读的邮件
撤回和替换邮件
- 选择”已发送项目”文件夹
- 双击打开需要撤回或者是替换的邮件(注意一定要双击打开)
- 在打开的窗口中->邮件->移动->撤回邮件、重新发送邮件
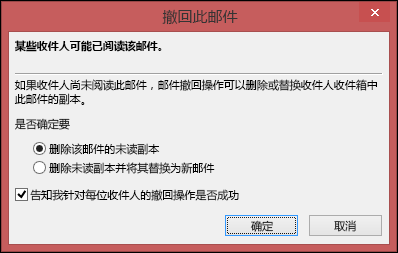
- 单击“删除该邮件的未读副本”或“删除未读副本并用新邮件替换”,然后单击“确定”

根据邮件创建规则
- 右键单击现有消息,然后选择 规则 > 创建规则。
- 选择一个条件,然后根据该条件选择要对该邮件执行的操作。
- 例如,要将含有某个标题的邮件移动到特定文件夹,请选择“主题包含”条件,选择“将该项目移动到文件夹”,选择一个文件夹或单击“新建”创建一个文件夹,然后选择“确定”。
- 创建规则完成后,选择“确定”。
- 要立即使用该规则,选中“对当前文件夹中的现有邮件立即运行此规则”复选框,然后选择“确定”。
- 现在邮件将出现在该文件夹中。